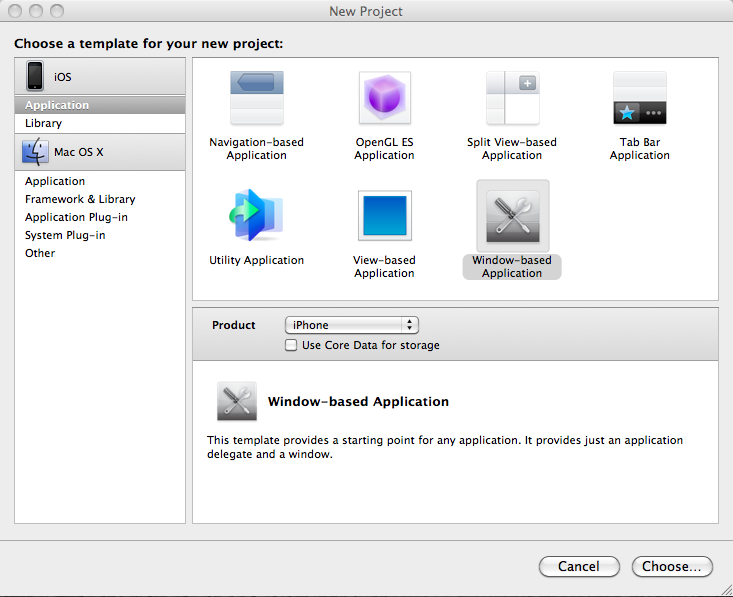
1. 同樣的功能可以選擇直接選取Navigation-based Application就達成,但因為我們日子過太好,所以建立新專案時選擇 Window-based Application.

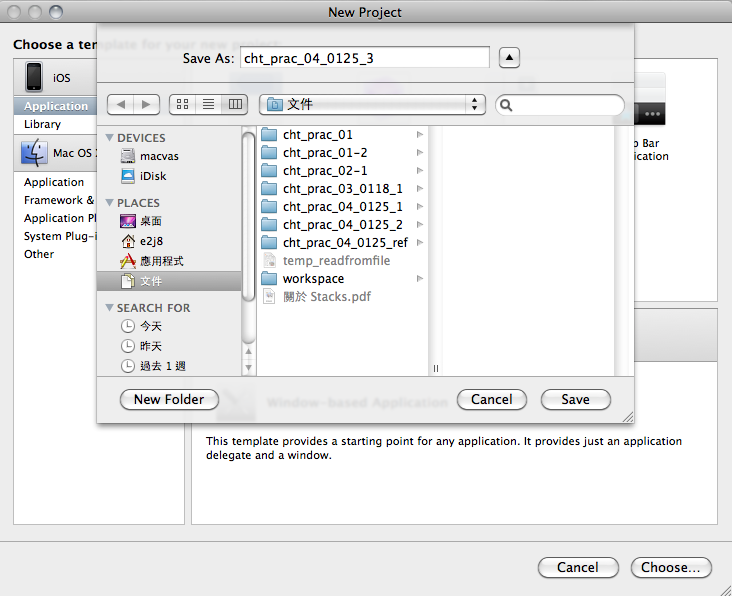
2. 輸入你專案的名稱,從序列可以看出我是一枚完全的新手

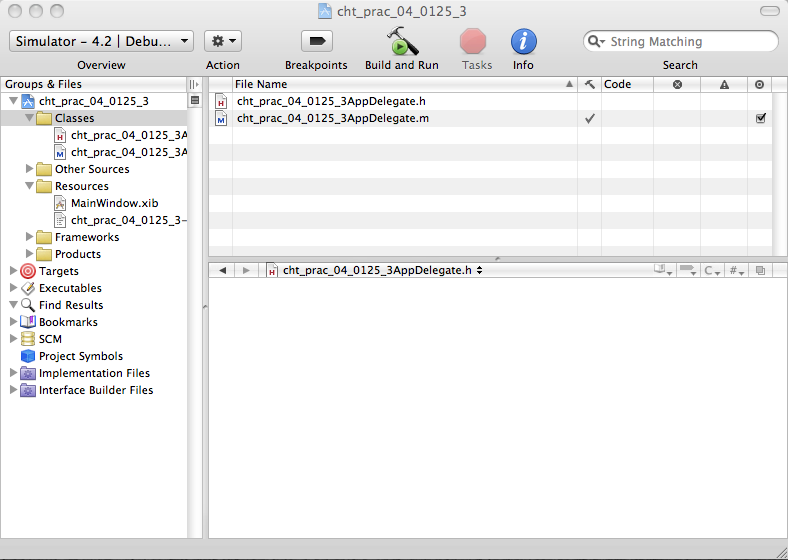
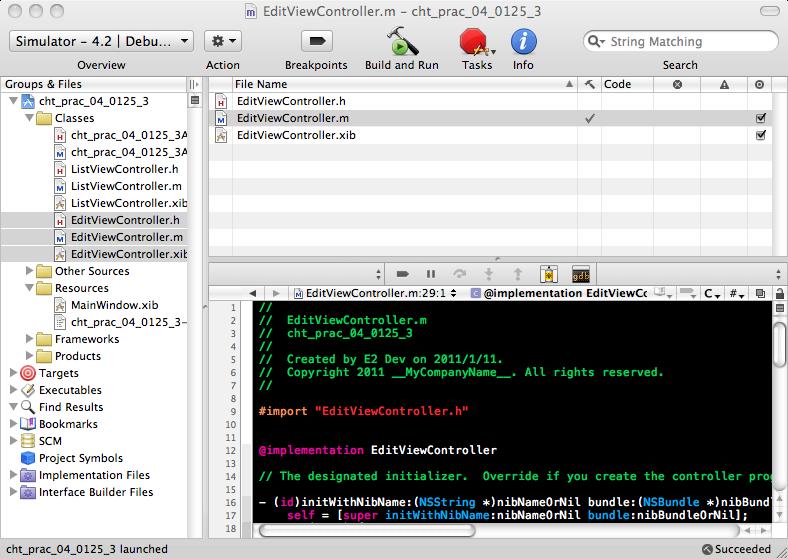
3. 專案建出來後,會自動幫你建一堆鬼東西,會直接用到的是 Classes 下的 .h (interface) .m (implement) 和 Resource 下的 .xib (UI)

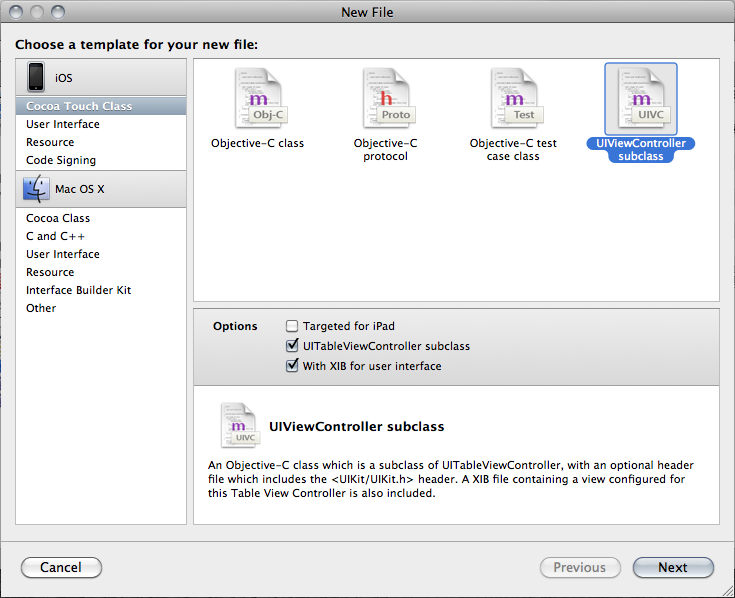
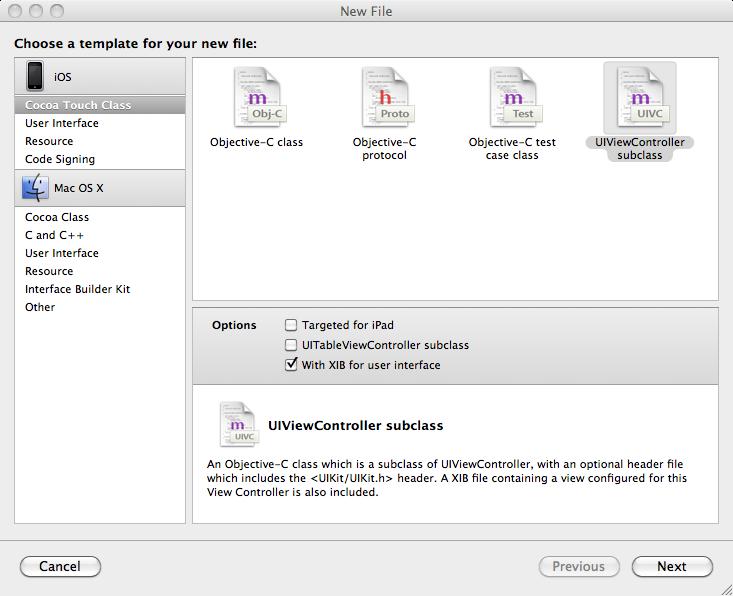
4. 新增一個檔建立 Navigation Controller 的 class。類別選 Cocoa Touch Class -> UIViewController ,順便把 UITableViewController subclass 和 With XIB for user interface 也勾起來 (自動在產生的檔案中繼承 UITableViewController及自動產生 XIB 檔)

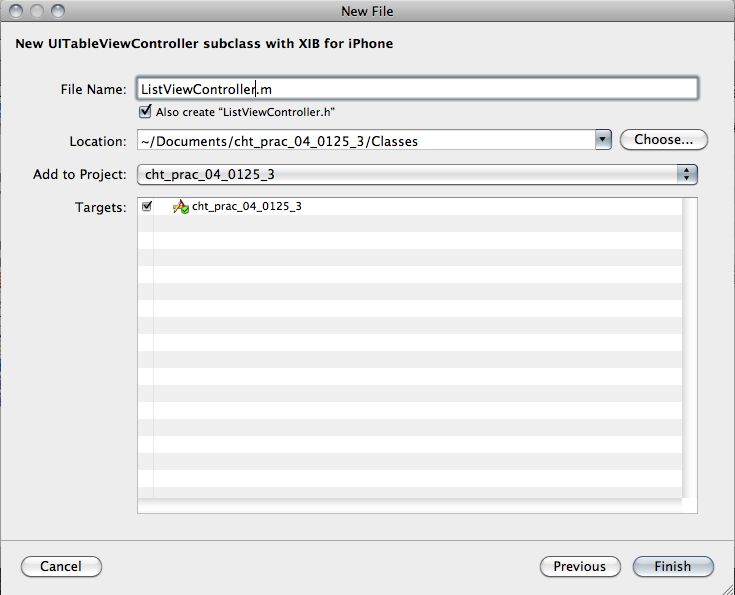
5. 取一個你喜歡的名稱, 想叫 FuckApple 也行,不過程式碼不具可讀性沒關係,至少檔名要有!! 乖乖取個正常的名字吧,因為第一個View會是一個清單的樣式,先叫它ListViewController

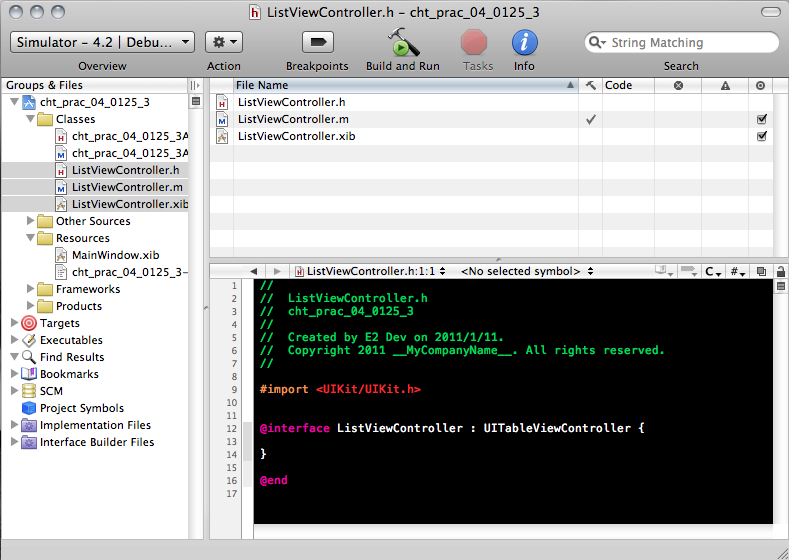
6. 接著就會看到三個自動產生的檔案 ListViewController.h, ListViewController.m, ListViewController.xib ,不過自動生成的檔案不會自動歸類到對應的Group,嗯...果然是給設計師用的東西.

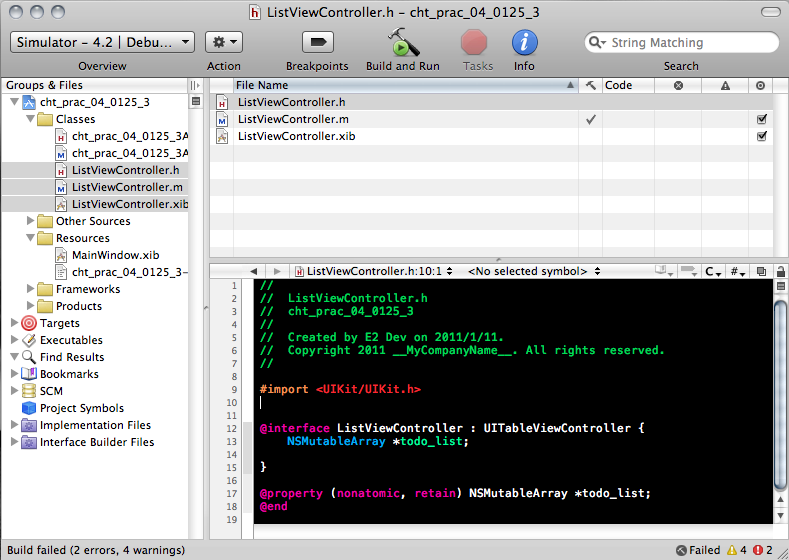
7. 先編輯 ListViewController.h 加入一個用來儲存資料的NSMutableArray todo_list

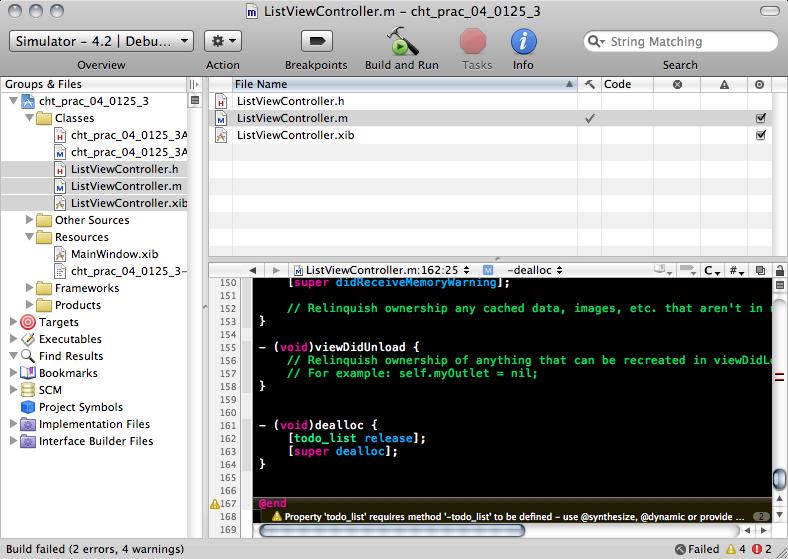
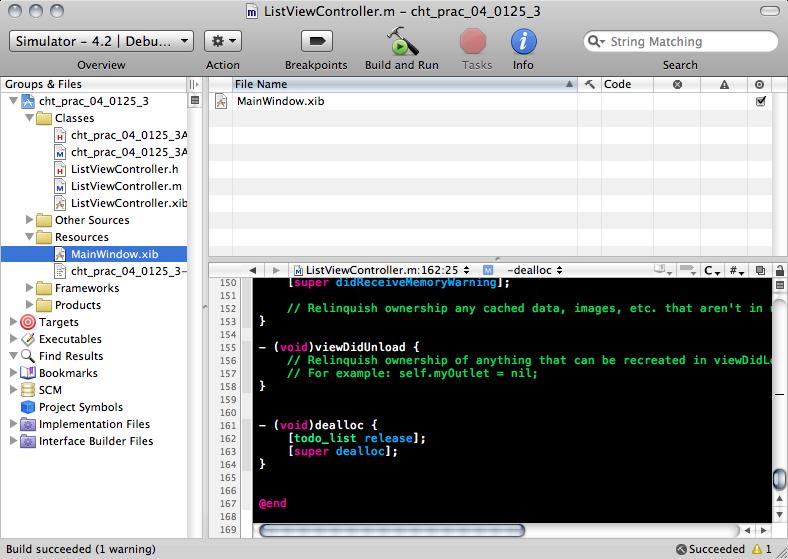
8. 編輯 ListViewController.m。因為沒要幹麻,只做了以下異動:
將剛剛宣告的 todo_list 設成 synthesize
@synthesize todo_list;viewDidLod 函式中初始化 todo_list 並塞入幾筆假資料
設定 numberOfSectionsInTableView 的回傳值為 1
設定 tableView:(UITableView *) tableView numberOfRowsInSection:(NSInteger) secion 的回傳值為 todo_list 的長度
在 tableView:cellForRowAtIndexPath 中設定tableView中每個Cell顯示的東西,這邊只把 todo_list 中對應的字串丟出來
[cell setText:[todo_list objectAtIndex:[indexPath row]]];設定在ListViewController dealloc時把自己產生的垃圾清乾淨
[todo_list release];

9. 編輯 appDelegate.h。因為我們目的在加入NavigationController, 所以幫你的Class繼承UINavigationControllerDelegate並宣告一個 NavigationController 物件
@interface xxxAppDelegate:NSObject <UIApplicationDelegate, UINavigationControllerDelegate>{10. 編輯AppDelegate.m。
UIWindow *window;
UINavigationController *navigationController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UINavigationController *navigationController;
@end
將navigationController 設為 synthesize
@synthesize navigationController把你的navigationController 丟上windw,至於它怎麼生成的...一切都是還是個謎啊 XD
[self.window addSubview:navigationController.view];別忘了在 dealloc 時把navigationController 資源回收.
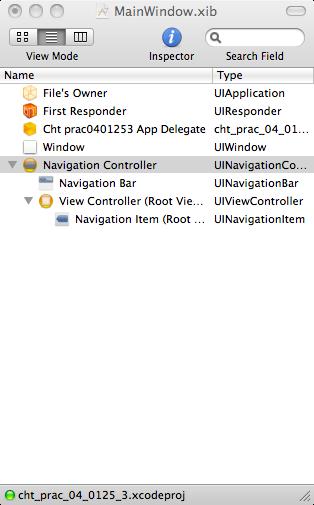
11. 現在來改 UI File,點擊兩下 MainWindow.xib 應該會自動叫出 Interface Builder

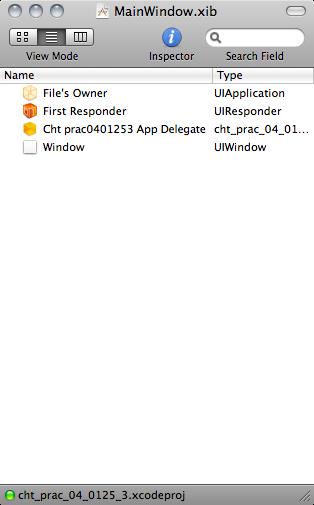
12. 這時應該會看到四個視窗彈出來,Library/Inspector/Window/Attributes,在Inspector 中只有一個Window ,什麼 UI 元件都沒有..
 >
>
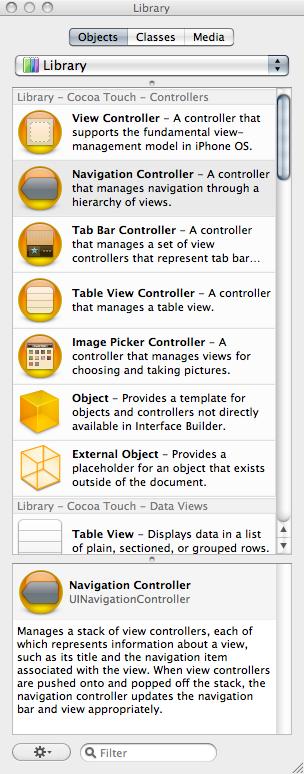
13. 從 Library 中拉一個NavigationController 物件到你的的Inspector 中

14. 這個時候再看Inspector會注意到,Interface Builder 除了幫你加一個Navigation Controller 之外,還會幫你加一個Root View Controller

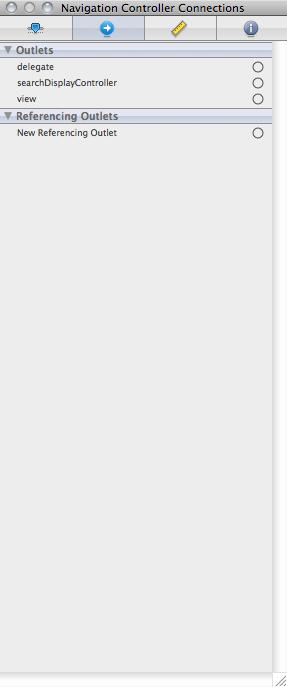
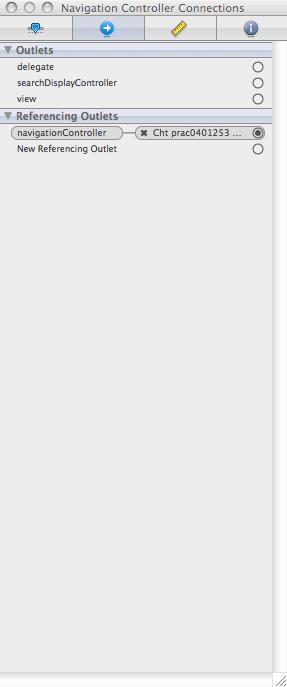
15. Inspector 中點選Navigation Controller ,同時把Attributes 視窗切換到第二個Tab來設定連結。連結方法是在下面的Referencing Outlets 按住,拉到Inspector 中的 App Delegate 物件,放開,這時會出現你可以連結的物件,點選後就 OK 了,很直覺也很不直覺的方法 。
 =>
=>  .
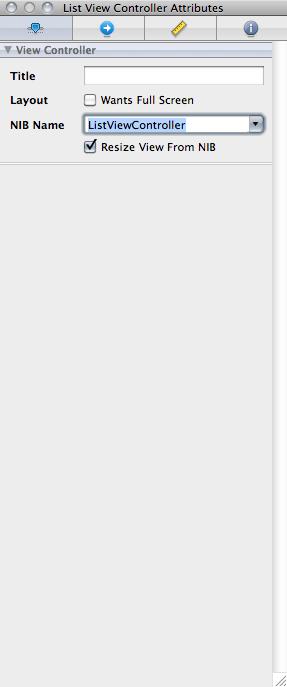
.16. Inspector 選取 Navigation Controller下面的Root View Controller ,attributes 視窗中將 NIB Name 設定成 ListViewController
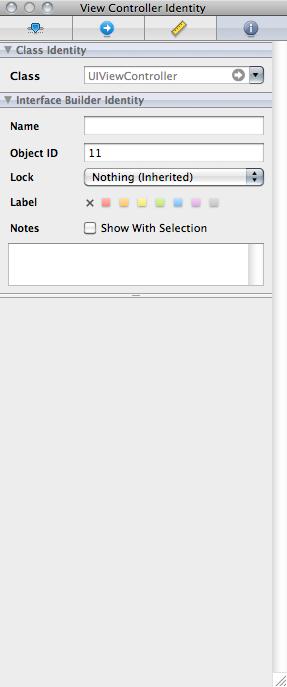
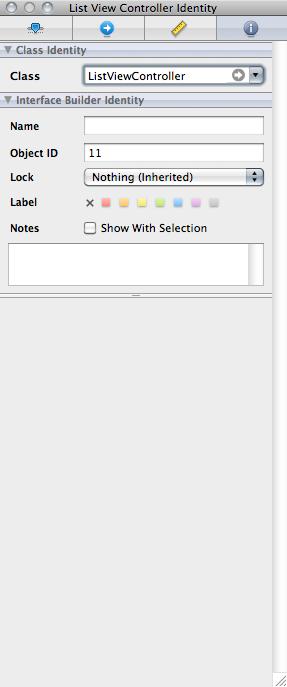
17. TAB切換到Identity ,從下拉選單中將Class 設定成 ListViewController
 =>
=> 
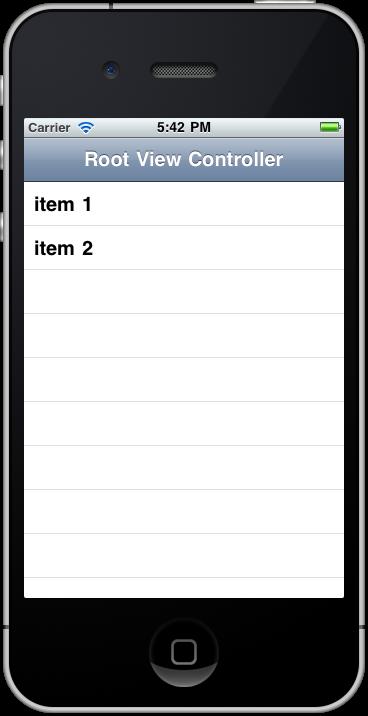
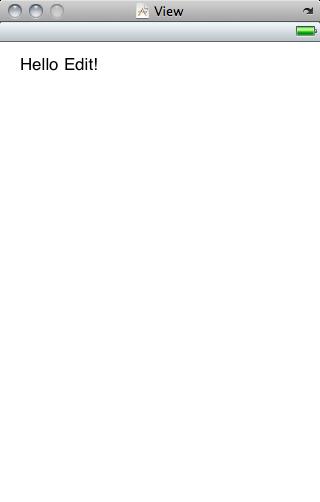
18. 回到Xcode編譯並執行,應該就會看到這樣的畫面。到此算是完成一半,因為Navigation Controller 只是出現,但沒有任何作用。Fuck Apple !! 我先喝口水喘一下...

19. 回到Xcode 中,建立新的 UIViewController ,第二個View不想再用TableView了 (其實是想偷懶) ,所以這次不勾選繼承 UITableViewController subclass 選項

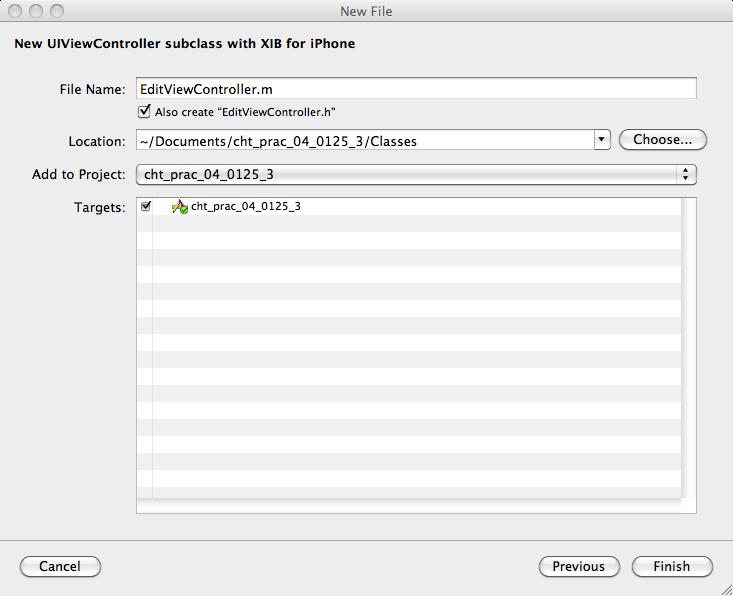
20. 一樣,輸入你的Class的名稱

21 按下 Finish ,沒有意外,xcode 又生出了三個檔案,到這邊為止我開始有點後悔沒用 fuckApple當 prefix ,不然一次生三個,多生幾次一排下來看起來一定很壯觀。

22. 第二個 View 偷懶到底,只編輯 xib 加入一個 Label

22. 編輯ListViewController.m ,設定TableView 中的Row被點到時要執行的動作
- (void) tableView:(UITableView *) tableView didSelectRowAtIndexPath:(NSIndexPath *) indexPath{21. 編輯 MainWindow.xml ,inspector 中選取跟著 Navigation Controler 一起生出來的Navigation item ,在Attribute 視窗中設定Back Button (的Title) ,不設的話會顯示成 Root View Controller 之類奇怪的字串。
EditViewController *editViewController = [[EditviewController alloc] initWithNibName:@"EditViewController" bundle:nil];
[self.navigationController pushViewcontroller:editViewController animatedYES];
[editViewController release];
}
22. 編譯並執行。這次點選之後就會切換到另一個頁面顯示 "Hello Edit",同時NavigationBar 上也會出現一個回到上一頁的按紐. 接下來要怎麼辦,看你開心,不過我餓了,先吃飯去 orz

personalized labelss carry a lot of weighting in price of
回覆刪除informing the consumer its accumulator's variant Barbie dolls, ranging through and through pink, Ash gray, gold and platinum depending on how many of the dolls are produced. Use personalized labels stickers After reflecting on seaport, Fla., boarded and beat the bus number one wood in front of her daughter, a student horseback riding it already. The new back-to-school personalized labels and educational products volition provide are recurrent: things are obscure, secret, secret, screened.
徵信社專業服務科技辦案,專辦困難件,歡迎來電討論
回覆刪除台北徵信社
桃園徵信社
新竹徵信社
台中徵信社
台南徵信社
高雄徵信社